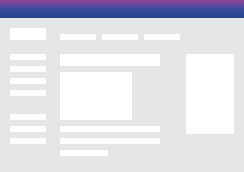
240x400
Вертикальный баннер формата 240x400 пикселей встроенный в дизайн страницы. Наиболее распространённое место размещения: правая верхняя часть страницы.

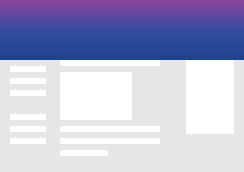
TopLine
Горизонтальный баннер стандартного размера — 90 пикселей по высоте, а по ширине растягивающийся на всю страницу. Размещается или в самом верху страницы, или сразу под логотипом и главным меню.

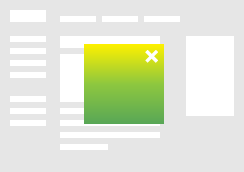
Rich-Media
Баннер всплывает поверх содержимого страницы. Стандартный размер: 300x300 и 400x400 пикселей. Может быть нестандартным: состоять из нескольких частей, которые последовательно появляются в разных местах страницы согласно определённому сюжету. Пользователь имеет возможность закрыть баннер.

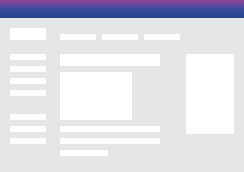
240х400 Расхлоп
Сразу после загрузки страницы баннер разворачивается по горизонтали, сохраняя свой размер по высоте (400 пикселей). В настоящий момент проводится тестирование конечного размера баннера по ширине, на основе которого впоследствии будет выделен наиболее эффективный. Спустя заданное время (обычно 5 секунд) сворачивается до стандартного размера.

TopLine Расхлоп
Сразу после загрузки страницы баннер имеет размер 300 пикселей по высоте. Спустя заданное время (обычно 5 секунд) сворачивается до стандартного размера.

300х250
Горизонтальный баннер, формата 300х250 пикселей, встроенный в дизайн страницы. Располагается обычно сверху, в правой или левой колонке сайта. В отличие от формата 240х400, который широко распространен только в России, формат 300х250 является признанным имиджевым форматом во всех крупнейших рекламных системах мира.

240х400 ScreenGlide
Сразу после загрузки страницы баннер имеет стандартный размер (240x400). При наведении на него курсора мыши увеличивается по горизонтали, сохраняя свой размер по высоте (400 пикселей). В настоящий момент проводится тестирование конечного размера баннера по ширине, на основе которого впоследствии будет выделен наиболее эффективный. Остаётся в таком виде до тех пор, пока курсор мыши не будет отведён.

TopLine ScreenGlide
Сразу после загрузки страницы баннер имеет стандартный размер 90 пикселей по высоте. При наведении на него курсора мыши увеличивается до размера 300 пикселей по высоте. Остаётся в таком виде до тех пор, пока курсор мыши не будет отведён.



 Требования к баннерам
Требования к баннерам